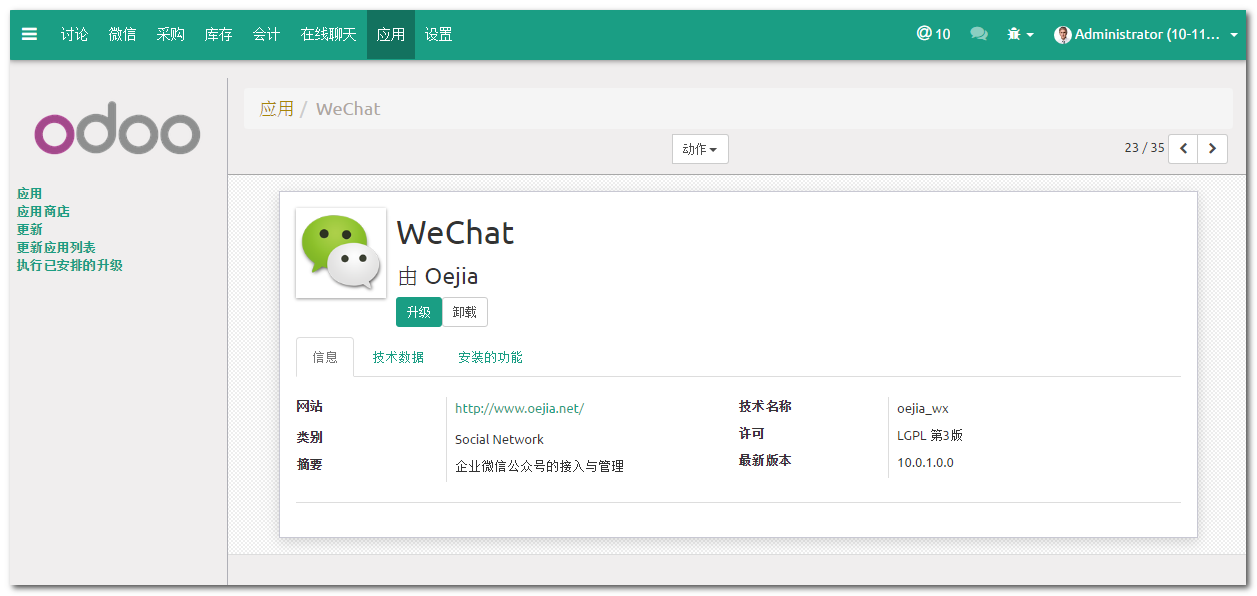
Odoo微信模块
微信用户、组同步管理
用户消息对接chat 一对一实时聊天
高效便捷的推送群组通知消息
全功能自定义菜单配置,各种返回消息类型的支持
灵活配置自动回复及匹配方式
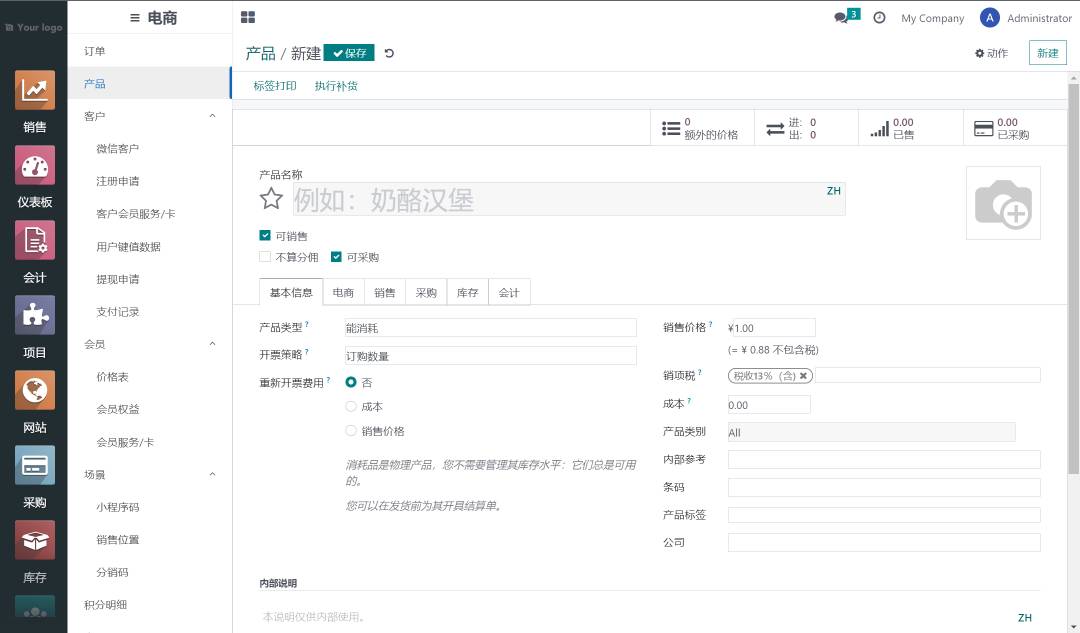
Odoo小程序商城模块
和 Odoo 销售模块无缝集成,产品和订单统一管理
产品多规格变体完美支持
物流运费模板管理及运费计算规则
快递物流跟踪信息的展示
搭配 Odoo 强大的进销存(ERP)实现业务全流程信息化

Odoo 和微信间的桥梁 不只是消息推送
微信用户、组同步管理; 用户消息对接chat 一对一实时聊天; 高效便捷的推送群组通知消息; 全功能自定义菜单配置,各种返回消息类型的支持; 灵活配置自动回复及匹配方式。

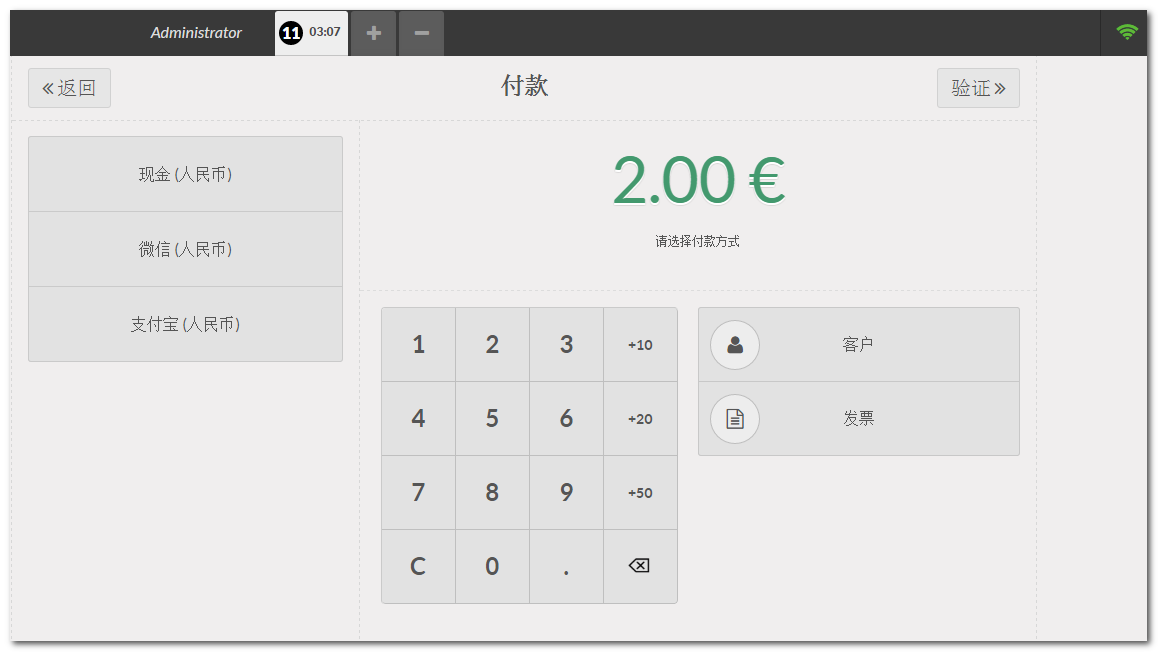
主流支付方式支持 助力 Web 销售
为 Web 商品销售支付提供国内主流方式; 一键安装、简单配置,便捷使用; 同时支持支付宝二维码支付和扫条码支付; 无缝集成到Odoo POS系统,方便门店使用。

Web POS 集成支付支持 门店支付更简单
现金、在线支付自由选择 扫二维码打单流畅操作 外接条码抢扫条码即刻完成支付 订单支付完成自动确认